PropTypes
Proptypes paketi react ile birlikte gelir. Bu paket componentler arasında veri gönderimini sağladığımız propsların belirli bir tipte olmalarını sağlar. Özellikle typescript kullanmadığımız projelerde type bildirimi için oldukça kullanışlı bir pakettir
import * as PropTypes from "prop-types"
şeklinde projeye dahil edilir.
Aşağıda görüldüğü gibi kullanılır. PersonGreeter adında bir componentimiz olduğunu varsayalım. Props olarak aldığı name, age ve clicked değerlerinin hangi tipte olması gerektiğini belirliyoruz.
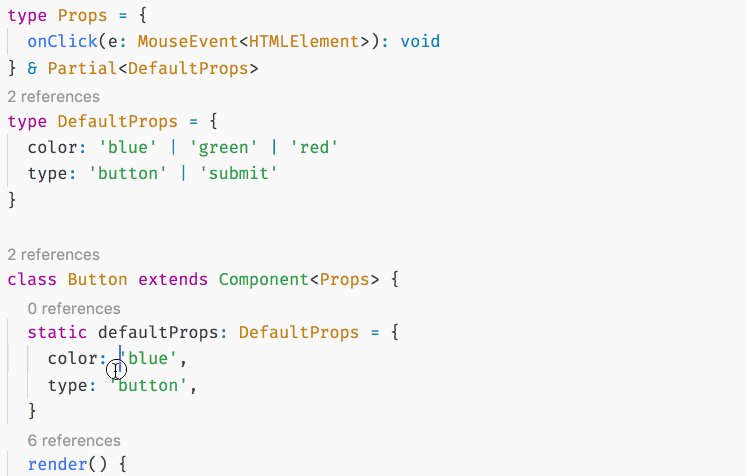
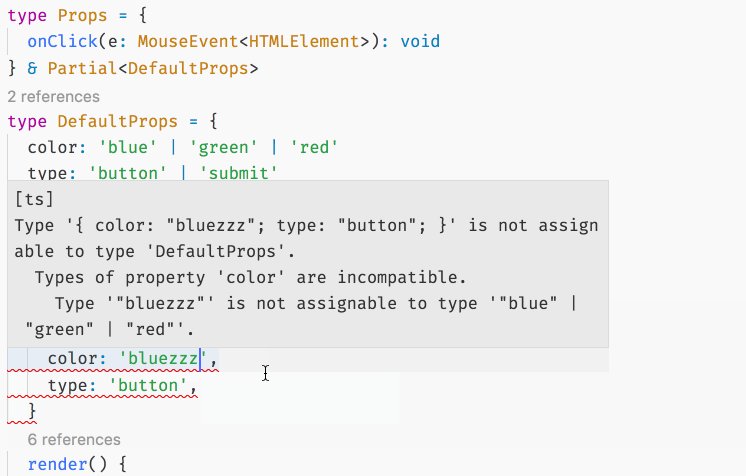
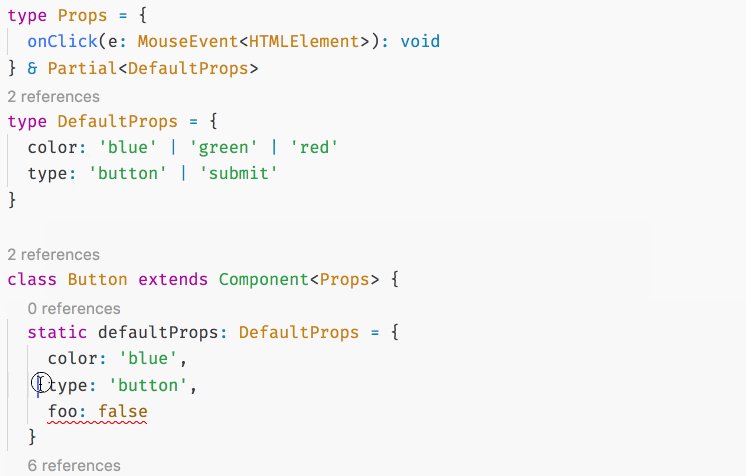
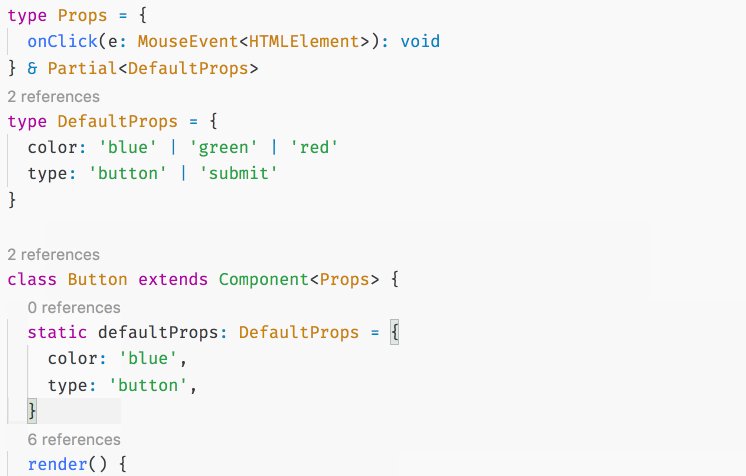
DefaultProps ise bir componenti kullanırken belirtilen props için eğer değer verilmezse default olarak ne olacağını belirlediğimiz bir özelliktir.
Aşağıdaki hareketli resmi inceleyecek olursak;
DefaultProps olarak color için 'blue', 'green' ve 'red' belirlenmiş. Type ise 'button' ve 'submit' değerlerini alabiliyor. Bunun haricindeki string veya başka değerler kabul edilmeyecek ve görüldüğü gibi IDE'miz bizi uyaracaktır.